 For web application security all the modern browsers strictly follows a policy called “same origin policy”.
For web application security all the modern browsers strictly follows a policy called “same origin policy”.
What is “Same Origin Policy”?
According to this policy a web page script can access data of another web page or can interact with it only if the origin of both them are same.
When we say origin here, it is the combination of port, protocol and host.
In another words the host, port and the protocol used for both the web pages should be same then only they will be called as from same origin.
While development we often need to do localhost setup and there are scenarios that you are using some third party services hosted somewhere else.
In such situations a developer or tester may require to disable this policy to continue the development and testing work without going on web for same origin and keeping everything from its localhost.
In this tutorial, we’ve explained how disable same origin policy on:
- Chrome on Windows
- Chrome on MacOS
- Chrome on Linux
- Internet Explorer on Windows
For Chrome Browser on Windows
The following are the steps to achieve chrome web browser to be working in disabled security mode so that it do not enforces same origin policy on windows:
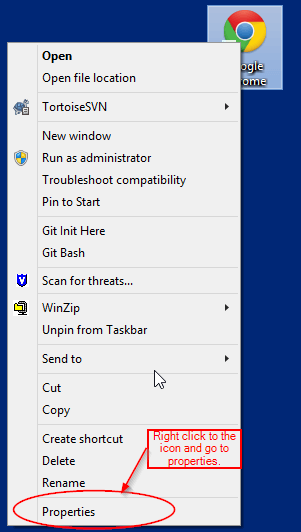
Go to the “Desktop” select the “Google chrome” icon and “right click” on it, then go to its “Properties” as shown in image below:-

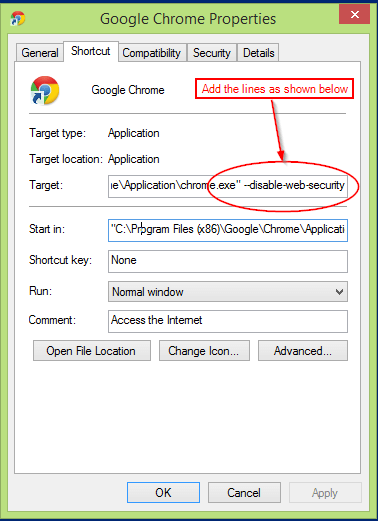
Here in Properties find the input box with label “Target” in this box the location of chrome is given as follows.
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"
All we have to do is add few lines to that given location as follows:
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir="c:/someFolderName"
Note: Giving –user-data-dir as parameter is to open a new instance of chrome browser all together taking a separate location on your system for the temporary files of that instance.

Then click on Apply to save the changes you have made.
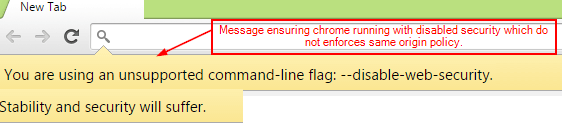
Finally, launch the Chrome freshly to see a pop-up with yellow colour on the top of the screen as shown in Image below, to ensure that its running in disabled web security mode.

For Chrome Browser on MacOS
For achieving the same on mac system, for chrome browser use the following command on terminal:
open -n -a /Applications/Google\ Chrome.app --args --user-data-dir="/tmp/someFolderName" --disable-web-security
For Chrome Browser on Linux
For achieving the same on Linux desktop distros (for example, on Ubuntu), for chrome browser use the following command on terminal:
google-chrome --disable-web-security --user-data-dir="/tmp/someFolderName"
For achieving the same on Linux system, for chromium browser use the following command on terminal:
chromium-browser --disable-web-security --user-data-dir="/tmp/someFolderName"
For Internet Explorer on Windows
For disabling same origin policy or allowing cross origin resources sharing in IE and Edge browser on windows, go with steps as follows:
- Open Internet Explorer browser. Go to: tools -> Internet Options -> Security.
- Select “Internet” security zone and click the “Custom level”
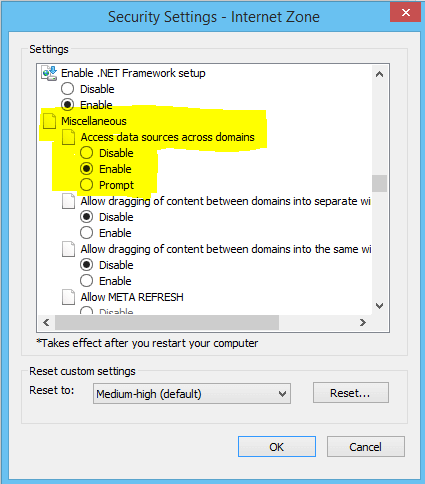
- Look for the “Miscellaneous” settings over there and enable “Access data sources across domain” as shown in the screenshot below.







 My name is Ramesh Natarajan. I will be posting instruction guides, how-to, troubleshooting tips and tricks on Linux, database, hardware, security and web. My focus is to write articles that will either teach you or help you resolve a problem. Read more about
My name is Ramesh Natarajan. I will be posting instruction guides, how-to, troubleshooting tips and tricks on Linux, database, hardware, security and web. My focus is to write articles that will either teach you or help you resolve a problem. Read more about
Comments on this entry are closed.
I’m not sure I follow why one would want to do this. Even if you write all of your code around getting data from non-same site…
Will your end users (the ones using the application) have to make same security changes? Doesn’t sound like great advice.
If you really need data from non-same site, then make a page on your site that does a curl request. Curl request gets data, prints it to a page, and you capture the contents of that page. Just my advice.
Excellent. Thank you very much Sir. This really helped with development.