Apple iOS apps are written in Objective C language.
Objective C is an extension of C Programming Language and it’s an Object Oriented Language.
For creating an iPhone app you need two things: 1) Apple’s Mac Laptop or Desktop 2) Xcode for IDE.
If you are a newbie to iPhone app development, this tutorial will guide you through step-by-step on how to create your first iPhone app.
Xcode is an IDE used for iOS application development. To create an iPhone app you need to understand Objective C.
If you have some knowledge of C Programming or C++ Programming, it is very easy to get started on Objective C.
Once you write the app code, you can run the app in a simulator to see how the app will behave on a real iPhone or iPad. iOS simulator acts as a virtual iOS device. This simulator is provided as an extension as part of Xcode IED itself.
1. Create New Project from Xcode
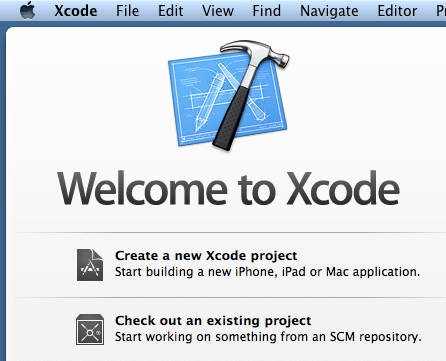
When you launch Xcode, it will start the “welcome to Xcode” dialogue. In right side panel of this screen, you’ll see your existing projects that you can open. Since we are creating our first iPhone app, click on “Create a new Xcode project”.

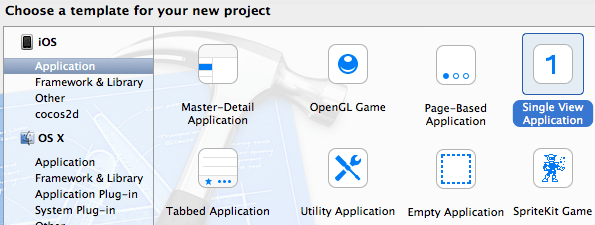
Xcode provide various templates that you can use when you are creating a new project.
On the left side, under “iOS”, click on Application. iOS is for touch devices (iPhone, iPad, iPod, etc.) and OS X is for desktop devices.
For iOS Application, it shows 8 different templates that you can use.
For this example, we will choose single view application. As it shows in the description, this template provides a starting point for an application that uses a single view. This provides a view controller to manage the view, and a storyboard or nib file that contains the view.

2. Enter Project Details and Save it
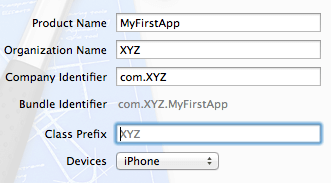
Now specify the details about this new project. In this screen, you’ll specify: Production Name, Organization Name, Company Identifer, Bundle Identifier, Class Prefix, and Devices.
In the Devices drop-down list, select iPhone.

Next, this will ask you to save your project in a directory.
3. Select Story Board from App
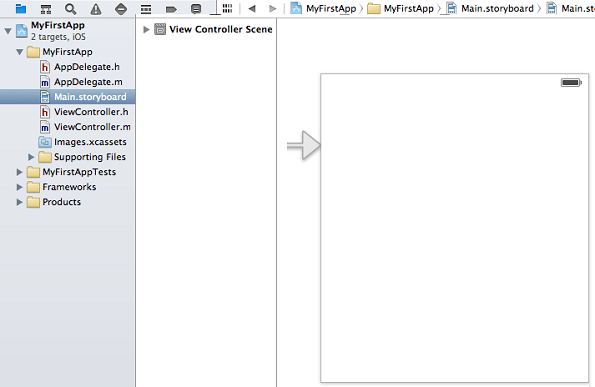
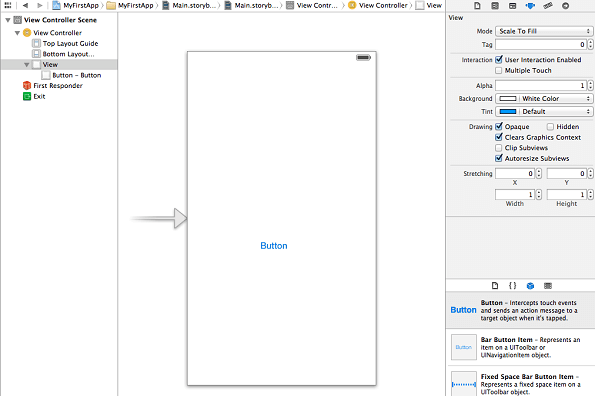
This will launch the Xcode editor with the new project as shown below.
The left side panel contains the declaration of classes. Under “MyFirstApp”, select “Main.storyboard” from left side panel.
Story board provides the view to your application. This is where you will design the UI layout for your app. Currently, this is an empty view controller.

4. Create a Button for our App
On the right side panel, there are a lot of components (button, label, text field, etc).
Drag and drop button component from right side Panel. Rename it by double click on it. In this example, we’ll name this button as “Hello”.
For this basic example, the UI part is over. Now, it is time to write the code for our app.

5. Create ViewController for our App
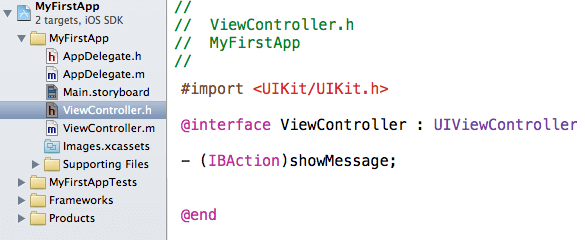
On the left panel, click on viewcontroller.h, and write the following method in it.
The .h file is an interface file of our project in which we declare the property and method.
If we want to declare variables, then it is declared under the braces of interface, and property and methods are defined outside the braces.
For example:
@interface ViewController : UIViewController
{
Int x;
}
@property (nonatomic, strong) NSString *recipeName;
In our program, add the following line.
The showMessage method will use the UIAlertview function to display a pop-up in our example application.
- (IBAction)showMessage

In the above code example:
- #import <UIKit/UIKit.h> – This is a header file which we are importing in our code. UIKit is a framework which contains all the inbuilt library file for UI part. The UIKit header file imports all other header files available in UIKit framework. After importing this header file, we don’t have to import other UIHeader manually. For example: UIViewController.h, UIView.h or UIButton.h. doesn’t need to be imported manually now.
- @interface ViewController : UIViewController – This is an interface for class ViewController.h. It inherits UIViewController class, which is used to handle the flow of our screen or view.
- – (IBAction)showMessage : This is a method which we created manually. When we want to perform some action on tapping a button, we use IBAction. It is a return type in iOS. showMessage is an method name (we can give any name to this method).
- @end : This indicates that our interface part is over.
6. Write Code for our IBAction
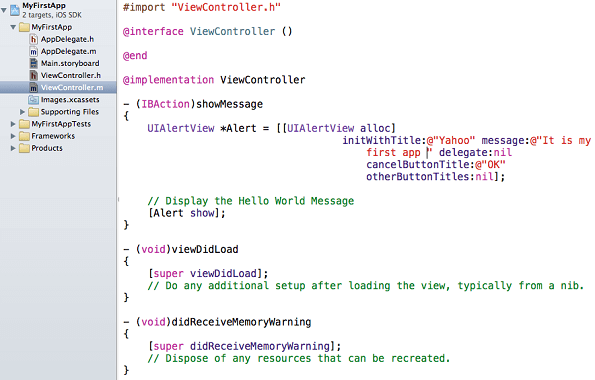
Now go to viewController.m and describe the method which is defined in .h file. This is also called as an implementation file.
- (IBAction)showMessage
{
UIAlertView *helloWorldAlert = [[UIAlertView alloc]
initWithTitle:@"My First App" message:@"Hello, World!" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
// Display the Hello World Message
[helloWorldAlert show];
}

In the above code example:
- #import ”ViewController.h ” : This line is to import our .h class (interface class)
- @implementation ViewController : From this code snippet, our implementation of method starts. Method which we declare in interface file will be implement here. This also contains some inbuilt methods like: –(void)viewDidLoad , -(void)didRecieveMemory Warning, etc. We can code inside this methods as per our requirement. If we choose Empty application template then this inbuilt method will not be provided.
- UIAlertView : Alert views are pop-up view or message that appear over the current view. We can use this by making an object out of it. Here, Alert is an object. Alloc is a keyword use to allocated memory for this object.
- [Alert show] : This line is use to display the pop up over the screen.
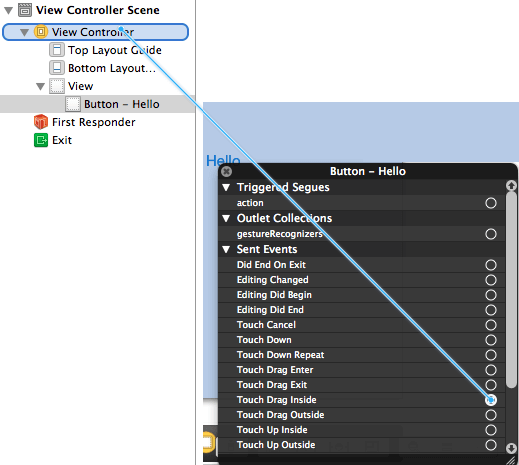
Now we have to connect this button to the method which we declare. Without connecting the button it will not work.
7. Connect the Button and Test our App
Right click on button, a black pop-up window will appear. Select touch up inside, and connect this to the view controller as shown in the following screenshot. After releasing the mouse, select show message from the popup.

Now, your button is connected to the alert method.
Finally, time to execute the project and verify how our example app works.
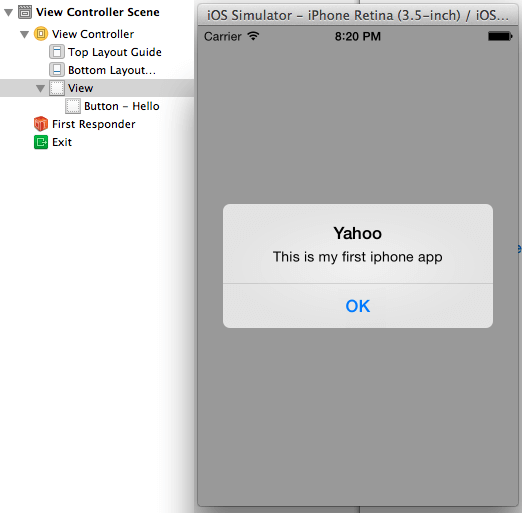
When you execute this example project, in the iOS simulator it will display the hello button that we created earlier. Clicking on this button will display the pop-up message that we coded above.







 My name is Ramesh Natarajan. I will be posting instruction guides, how-to, troubleshooting tips and tricks on Linux, database, hardware, security and web. My focus is to write articles that will either teach you or help you resolve a problem. Read more about
My name is Ramesh Natarajan. I will be posting instruction guides, how-to, troubleshooting tips and tricks on Linux, database, hardware, security and web. My focus is to write articles that will either teach you or help you resolve a problem. Read more about
Comments on this entry are closed.
Nice! I would llike to see the same example done using Swift programming language.